
前端集成
后端集成

适用于一切的单一指令
使用单个Angular.js指令添加图表和地图
支持数据绑定
使所有图表元素与对数据绑定的本机支持保持同步。
多数据类型
从JSON URL,XML URL或使用Props Array Binding插入图表。
轻松添加互动
启用具有数百个事件和方法的图表之间的交互性
完全控制配置
通过完全访问包含完整图表配置的FusionCharts对象,可以享受高级控制。图库
探索您的React应用程序的100多个图表时间序列图库
探索如何在React中的时序图上绘制数百万个数据地图库
为您的React项目渲染2000+地图
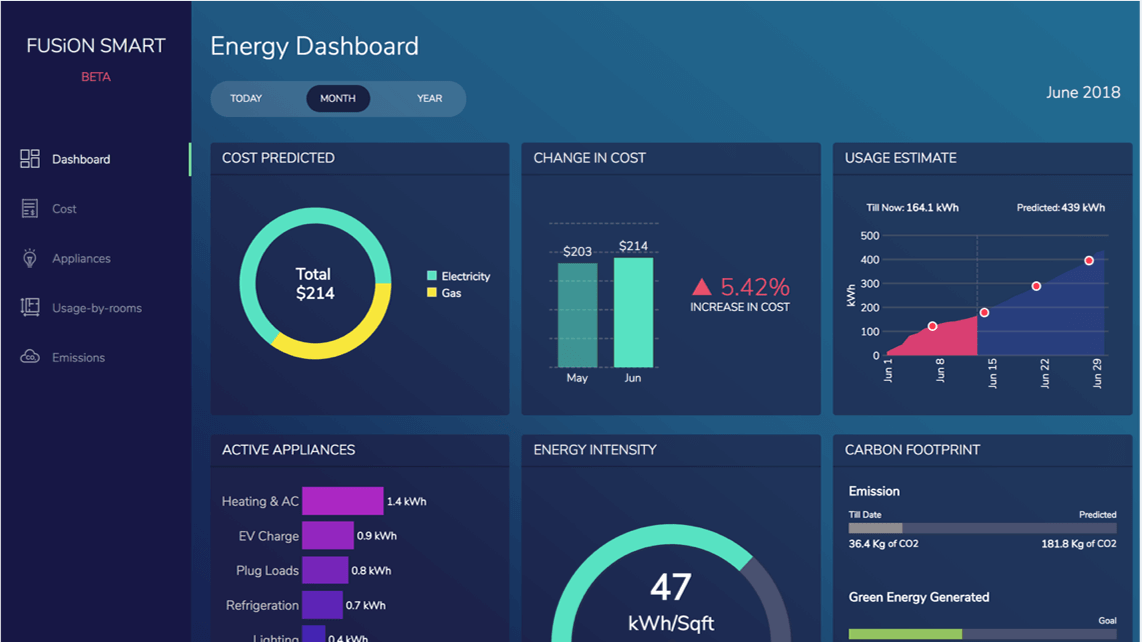
智能能源仪表板
通过我们的智能能源仪表板提高能源消耗和成本的可见性。SaaS 仪表板
在React中跟踪和监视机构的重要指标Web系列仪表板
网络系列的表现,包括订阅者、收入、IMDb评级和艾美奖